SSL certificates
Some websites, specially restricted ones might require you to use a client side ssl certificate to open the pages. The certificate is used as an authentication factor, in place of username/password. When opening such websites in browsers, the browser must provide the ssl certificate. Over here we shall see how to do that in firefox.
Setup in firefox
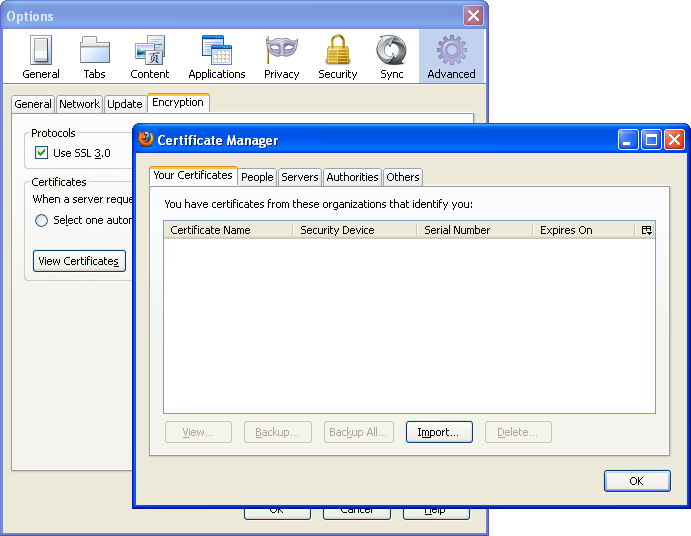
1. Open the options/preferences dialog.
2. Go to Advanced section
3. Switch to Encryption tab.
4. Click View Certificates. The Certificate Manager Dialog will open up.
5. Go to Your Certificates tab and click Import.
Now select the ssl certificate, which should be a .pfx file. If it is password protected then firefox would ask for the password as well. Then it will be added to the list of "Your Certificates".
Now open the website that requires the SSL certificate. Firefox would popup a dialog asking to select the ssl certificate for the website. Select the one added and the website should open fine.
Setup in Chrome
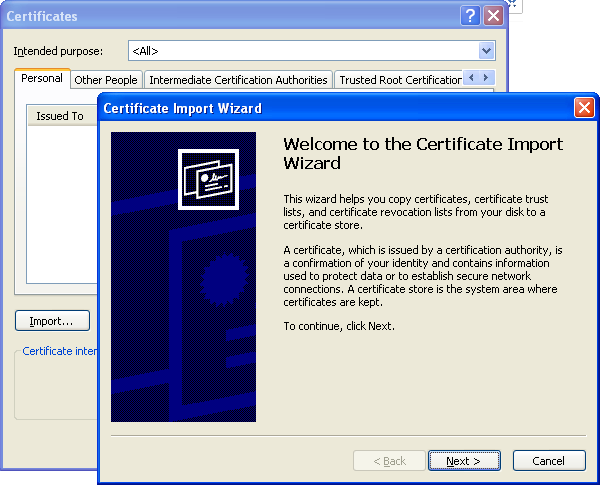
The process is similar in google chrome. Go to Settings (or open chrome://settings) and search for SSL in the search box. Then click the Manage Certificates button. The Certificate Manager dialog will popup. In the Your Certificates/Personal tab click Import and import the certificate.
Then open the website and it will ask to select the certificate to be used.